Tutorial ini ditujukan pada pengguna JetEngine Crocoblock yang ingin menampilkan masa aktif undangan pada listing elementor.
Versi Teks #
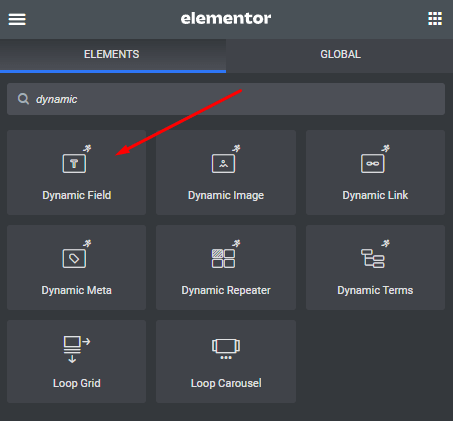
Langkah ke 1, gunakan widget Dynamic Field


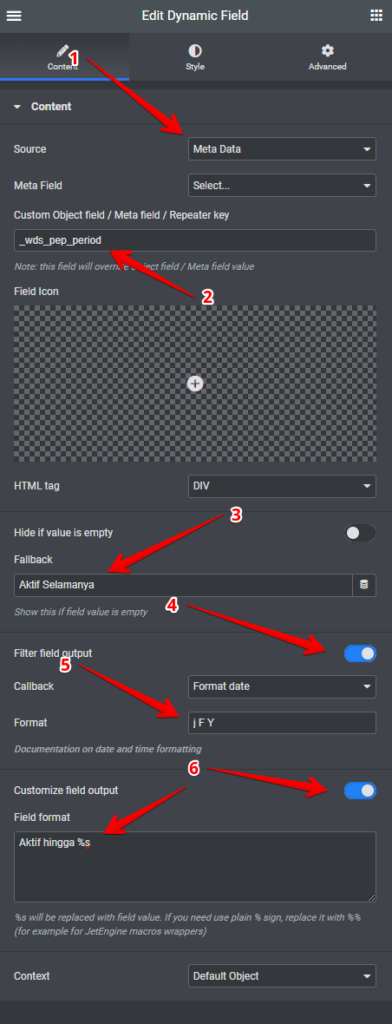
Penjelasan :
- Pilih Source Meta Data
- Masukkan custom meta field _wds_pep_period
- Fallback, pengaturan ini digunakan pada masa aktif lifetime, Anda bebas menyesuaikan teksnya, misal Aktif Selamanya.
- Aktifkan Filter field output dan pilih callback Format date
- Masukkan format tanggal, jika ingin menampilkan format hari-bulan-tahun, masukkan j F Y
- Aktifkan customize field outpot (Opsional), Anda bisa menambahkan prefix/awalan pada teks masa aktif
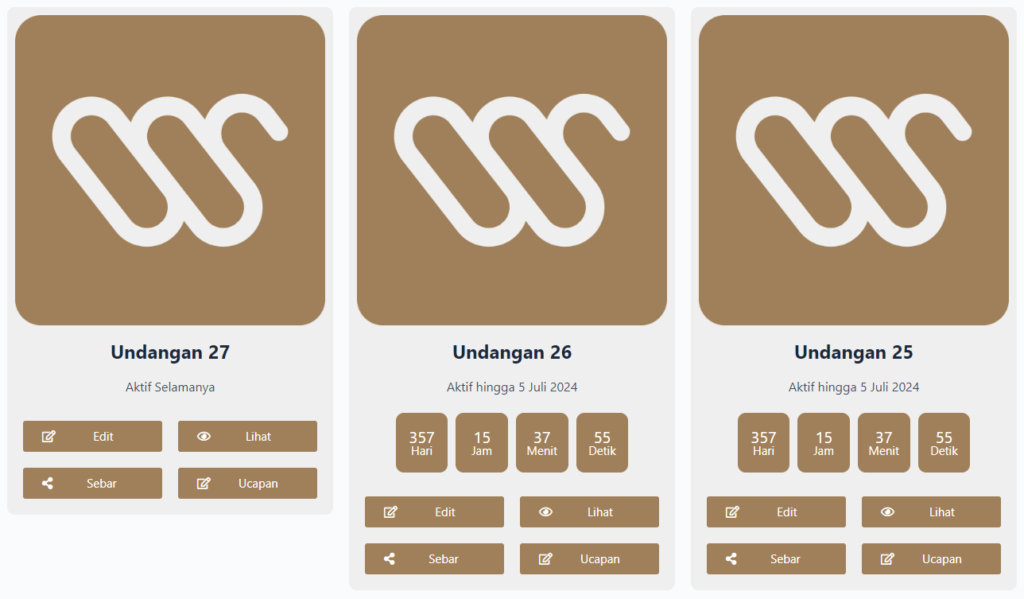
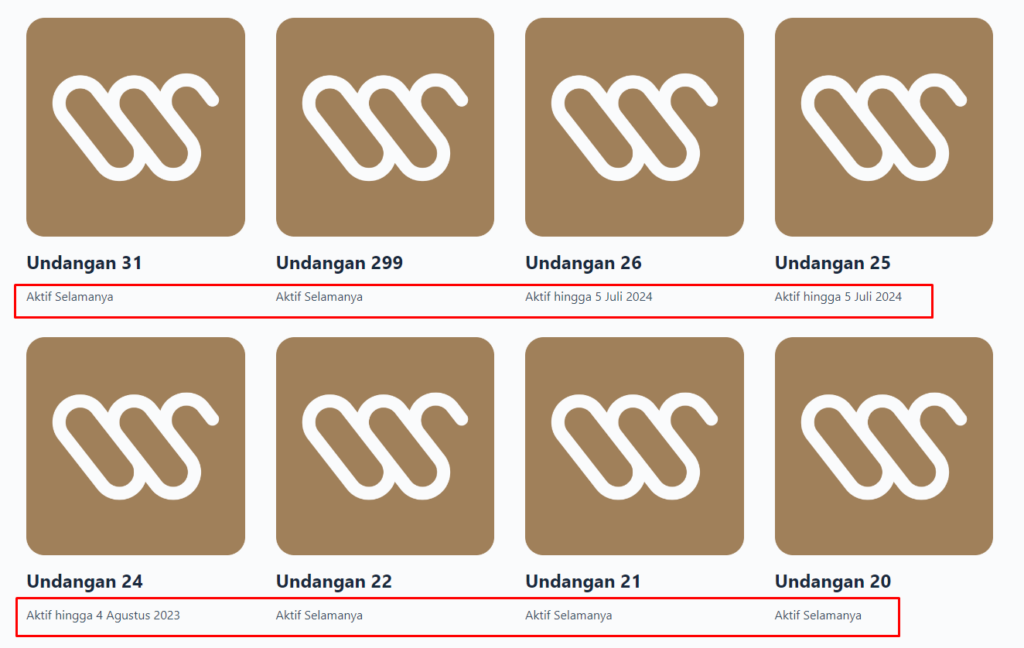
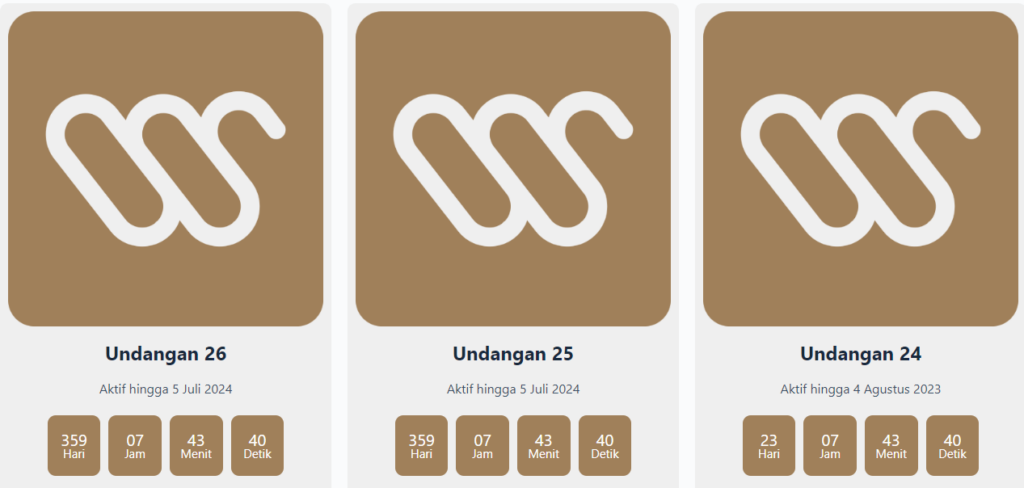
Contoh hasil

Versi Countdown #
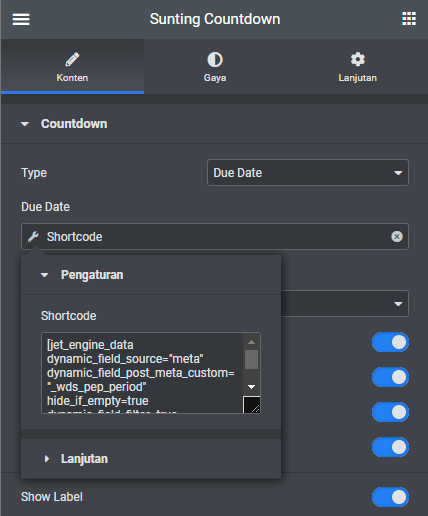
Langkah 1. Gunakan widget countdown dan desain sesuai yang diinginkan.

Pada Due Date gunakan Dynamic Shortcode , isinya :
[jet_engine_data dynamic_field_source="meta" dynamic_field_post_meta_custom="_wds_pep_period" hide_if_empty=true dynamic_field_filter=true filter_callbacks={date_format=Y-m-d+H%3Ai%3As&filter_callback=jet_engine_date}]Contoh Hasil

Menyembunyikan Countdown Pada Undangan Lifetime #

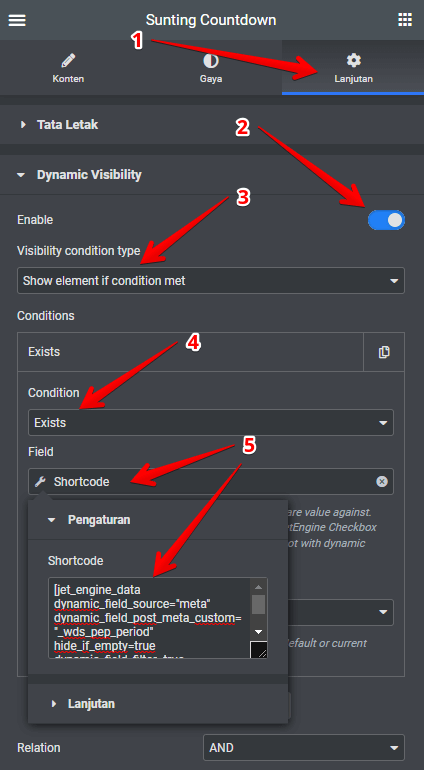
Penjelasan :
- Masuk ke menu Lanjutan
- Aktifkan Dynamic Visibility
- Visibility condition type pilih Show
- Conditions pilih Exists
- Field pilih Dynamic Shortcode , isi shortcodenya sama seperti diatas.
[jet_engine_data dynamic_field_source="meta" dynamic_field_post_meta_custom="_wds_pep_period" hide_if_empty=true dynamic_field_filter=true filter_callbacks={date_format=Y-m-d+H%3Ai%3As&filter_callback=jet_engine_date}]Logika yang dipakai yaitu menampilkan widget countdown jika shortcode terdapat isinya, jika shortcode countdown kosong / lifetime, maka widget akan otomatis disembunyikan.
Contoh Hasil :